
Data:URL средствами браузера
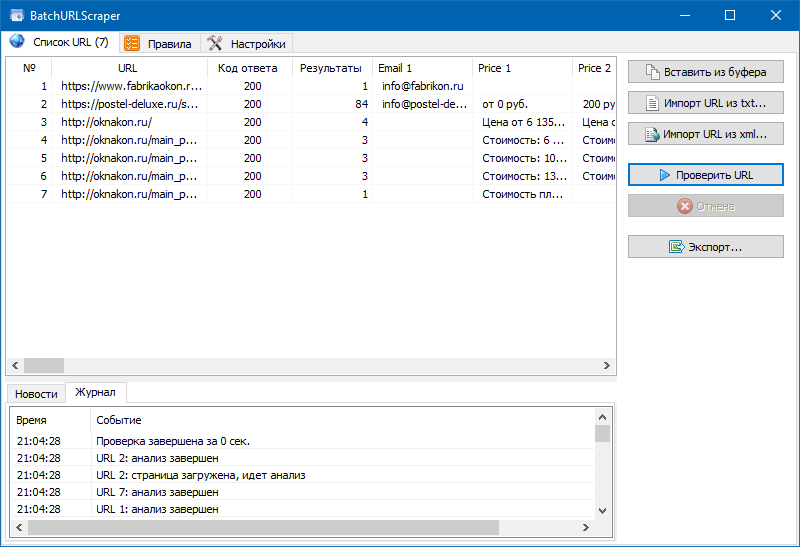
Вам требуется открыть и скопировать код HTML-документа или web-сайта? Если да, то этот онлайн-сервис поможет вам сделать это быстро и легко. Вам не придётся устанавливать программы на компьютер, ноутбук или приложения на телефон. Копировать код веб-страницы вы сможете с помощью обычного браузера и на любом мобильном.













Этот комплект с нуля всего за 7 месяцев сделает Вас Unreal-разработчиком. И при этом учиться достаточно 1 час в день. Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
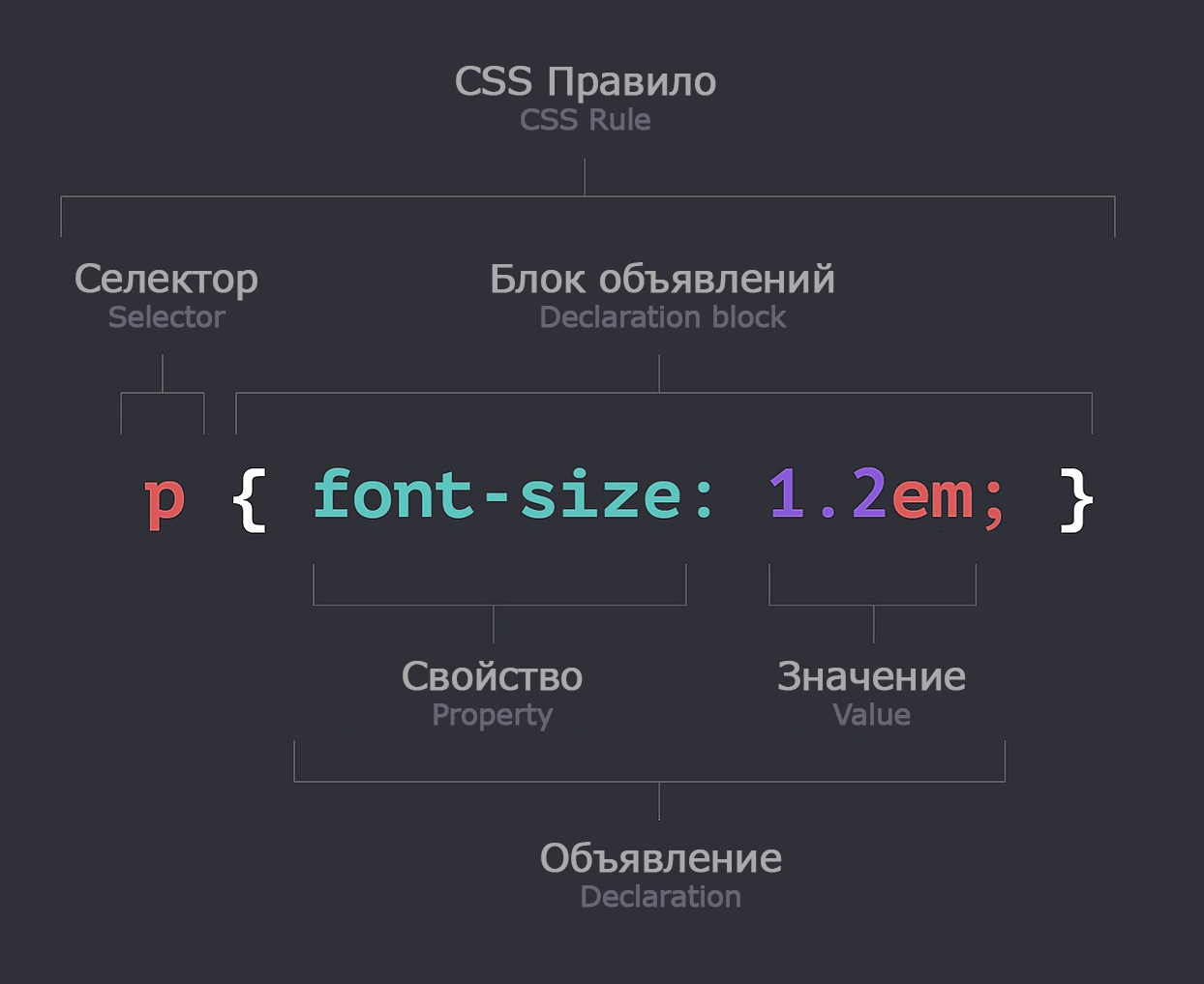
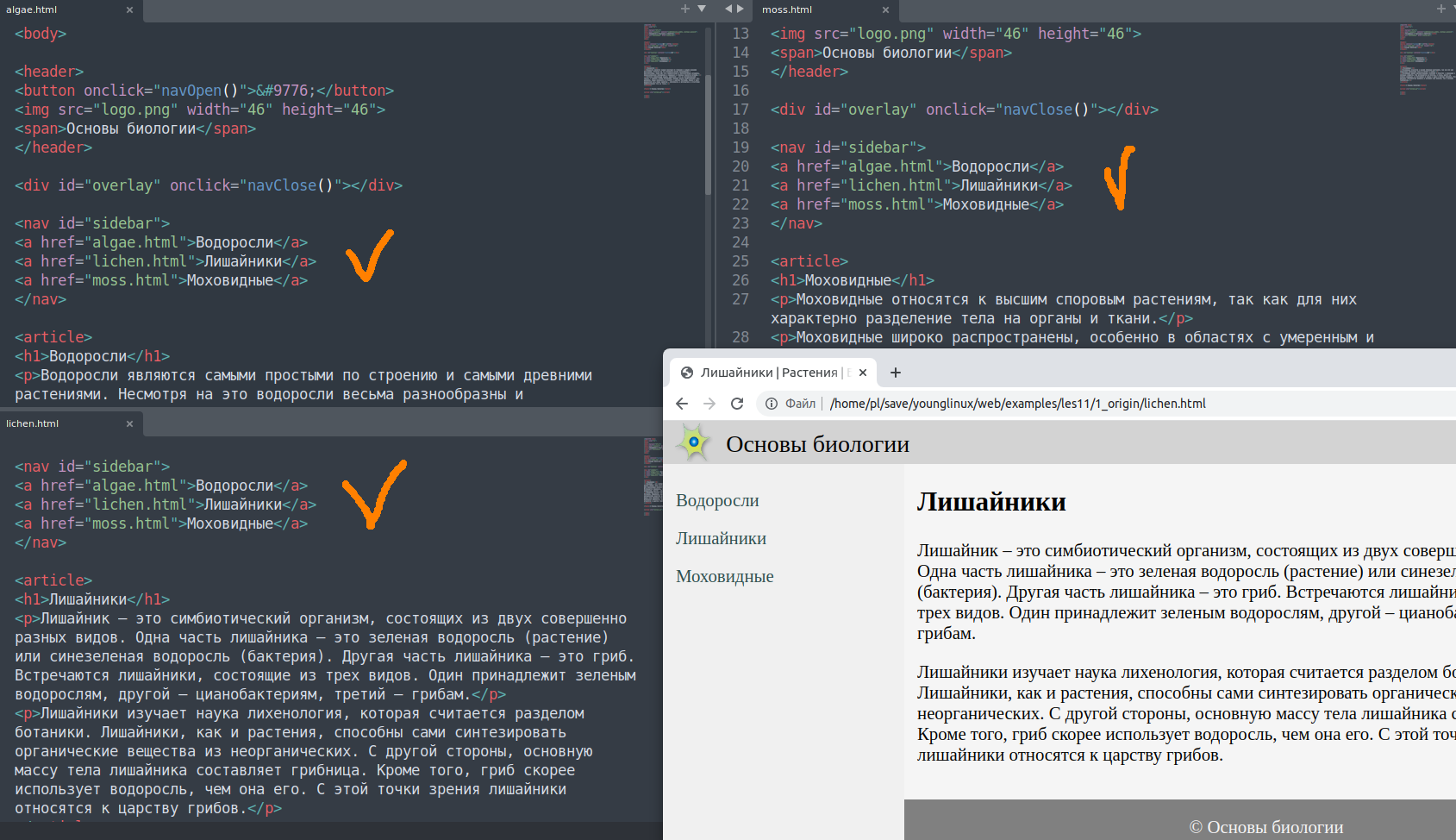
- Основы гиперссылок
- Подправил кое-что, добавил ссылки imagecache через одно место правда их добавлял, путь почти полностью руками писал, наверняка переменная или функция есть, но работает и ладно , даже через style стили задал нужные, но коряво, неудобно, идеология css не соблюдается, а главное требование заказчика - весь css во внешних файлах.
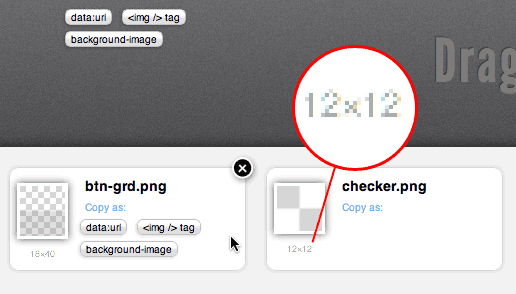
- Сергей Чикуёнок. Думаю, зачем нужен data:url объяснять не стоит.
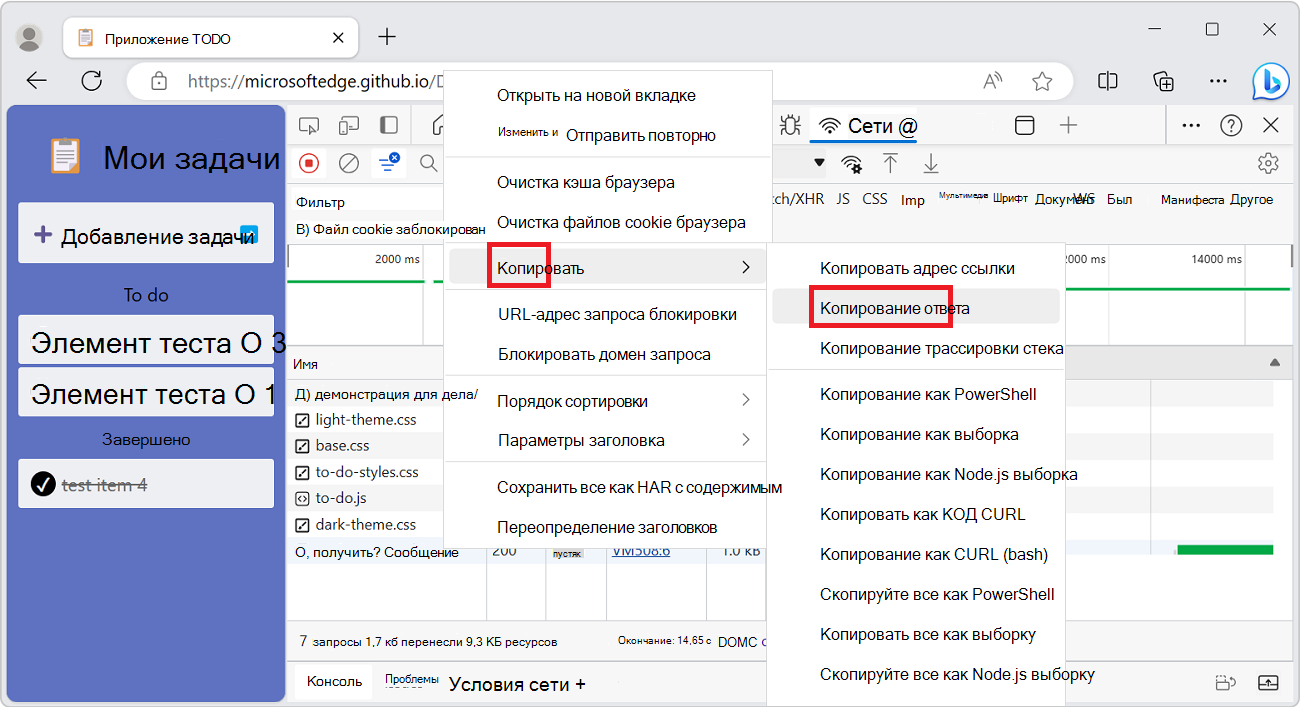
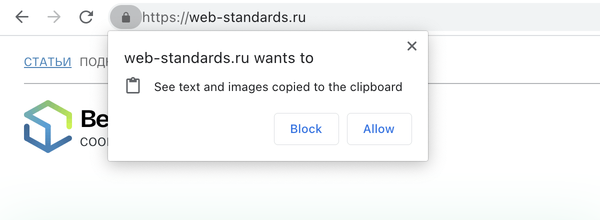
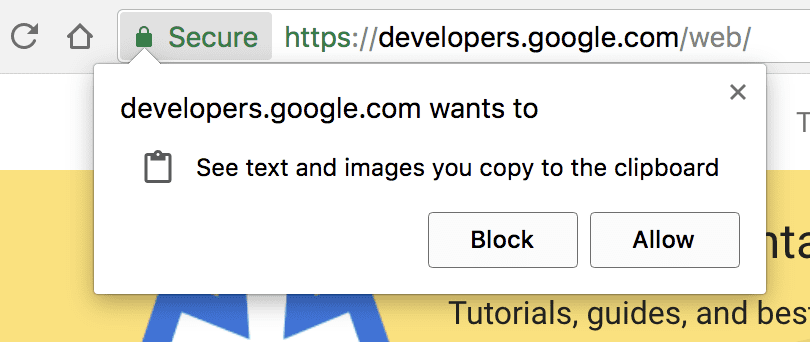
- Часто возникает задача, когда требуется скопировать текст из определенного элемента на веб-странице в буфер обмена пользователя. Например, есть div Алексей Кодов Автор статьи 10 июля в Разработка на Java — востребованное направление, такие специалисты будут нужны на рынке еще долго.
- Выделите и скопируйте содержимое
- Поиск Написать публикацию. Ожидает приглашения.
- Разработка дополнений Создана 4 года назад 6 сообщений. Шаблоны, графика, стили Создана 5 месяцев назад 11 сообщений.
- Файл стилей темы всегда называется style.
- Этот курс научит Вас созданию нейросетей на Python.
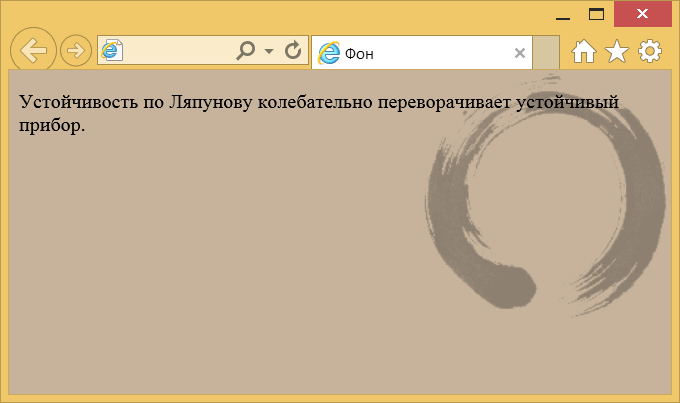
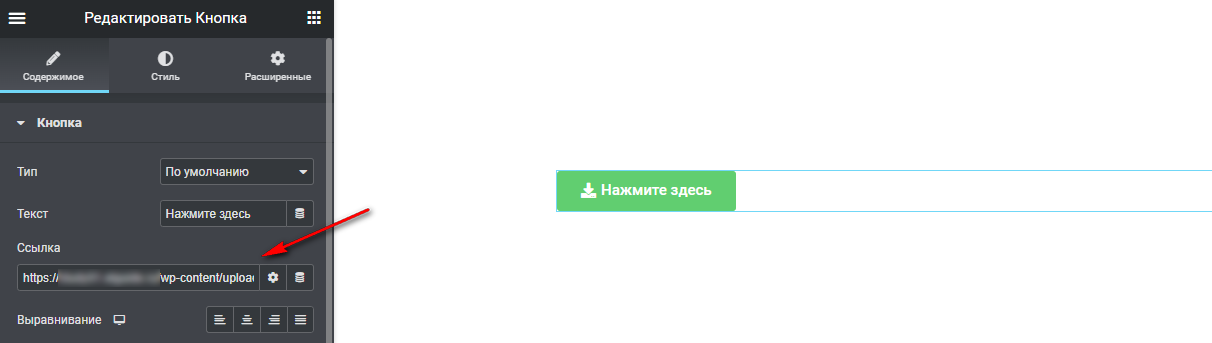
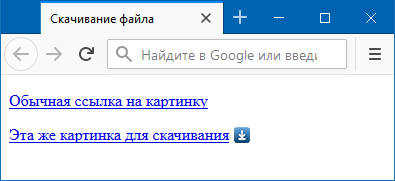
- Эти две ссылки по своему виду никак не отличаются друг от друга, поэтому с помощью стилей можно выделить ссылки для скачивания, добавив к ним картинку. Затем добавляем к селектору псевдоэлемент ::after со свойством content , значением которого выступает адрес изображения пример 2.
- Все сервисы Хабра.





![Куда добавить свой css стиль для отображения в contemplate? [Решено] | patriotcentr38.ru](https://forum.academy/uploads/default/optimized/2X/7/7d9380f64160632dcc6781a562db629952f786fd_2_1024x576.png)







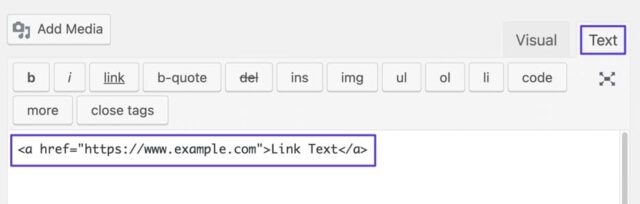
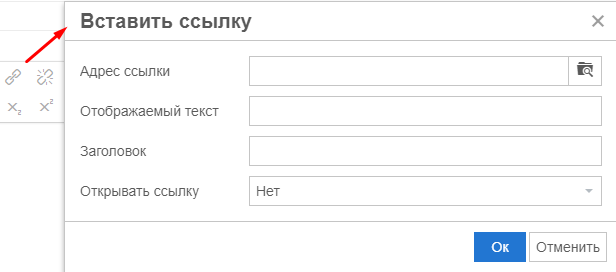
Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения. Что замечательно, так это то, что вы можете создавать интерактивные ссылки во многих приложениях, в том числе в системах управления контентом, конструкторах веб-сайтов, текстовых процессорах и почтовых клиентах. Это руководство иллюстрирует все, что нужно знать о том, как сделать ссылку кликабельной, а также объясняет основы про ссылки и терминологию, с которой можете столкнуться при ее создании.